はじめに
コードが苦手なWebデザイナーのためのGit入門記事です。Gitを利用したバージョンの管理それを行うためのツールなどを紹介してします。
Gitとは何か?
Gitは分散型バージョン管理システムで、ソースコードやプロジェクトファイルの変更履歴を記録し、追跡するためのツールです。Gitでできる主なことは、
- バージョン管理ができる
- バックアップと復元ができる
- 編集内容を複数人で共有できる
- 複数人で修正した部分を一つに統合できる
なぜ必要か?
どこかでミスしてあの頃のコードに戻りたい。複数人で作業しているとき同じファイルを作業して作業が被ってしまった。そんな経験ありませんか?
Gitを使えば過去のファイルに戻ることや同じファイルを作業しても一つに結合することが容易になります。著者は400人規模の制作会社で昔働いていたのですがバージョン管理ツールが無かったらと思うとゾッとします。
Gitのインストール
▼Macの場合 (Macは最初からGitが入っているので下記をターミナルに入力してみてください)
git --versiongit varsion ○○○と出てくれば既にインストール済みですので対応不要です。
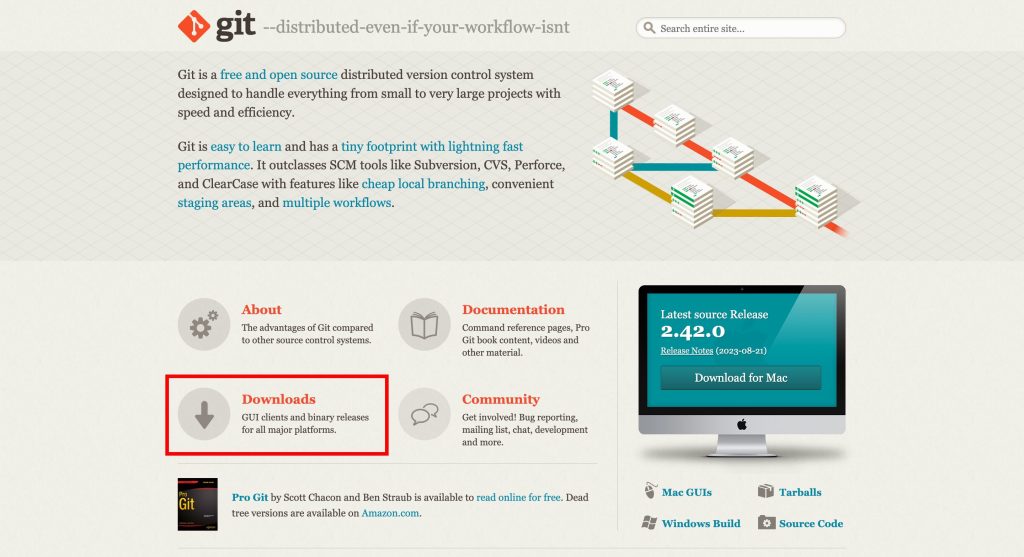
▼Windowsの場合
下記公式サイトからインストールをして下さい。

インストールが完了しましたらユーザー名とメールアドレスを設定します。
Macの方はターミナル。Windowsの方はコマンドプロントを開いて下記を入力して下さい。
▼ユーザー名の登録(○の部分に自分のユーザー名を入れて下さい)
git config --global user.name ○○○▼メールアドレスの登録(○の部分に自分のメールアドレスを入れて下さい)
git config --global user.email ○○○@○○○▼設定内容を確認
git config --listuser.nameとuser.emailに先ほど入力した内容が入っていたら成功です。
Visual Studio codeのインストール
今回はコードが苦手な方へVScodeを使ってgitの説明をしますのでインストールをお願いします。


ローカルレポジトリの作成
まずはGitのローカルレポジトリの作成から始めます。
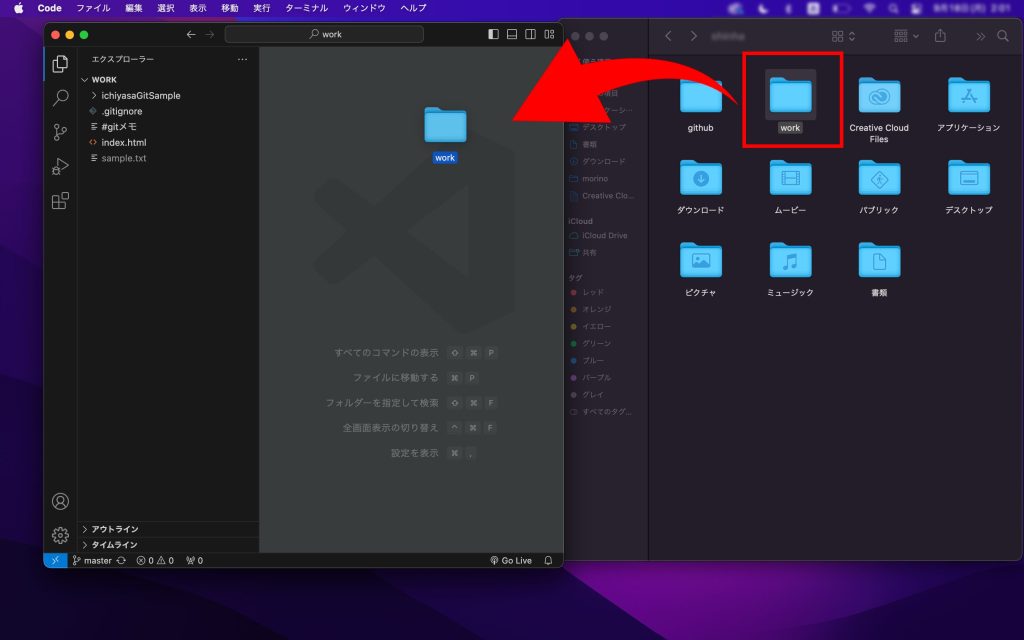
好きな場所にGitを使用するフォルダを作成して下さい。フォルダを作成しましたらVS Codeで開きましょう。フォルダをVS Codeにドラッグ&ドロップすればすぐに開けます。

フォルダをVS Codeで開いたら続いてターミナルを開きます。ターミナルの場所はメニューから「ターミナル⇒新しいターミナル」にあります。
ターミナルの初期フォルダはVS Codeで開いているフォルダと同じになるのでそのまま操作ができるので楽ですね。
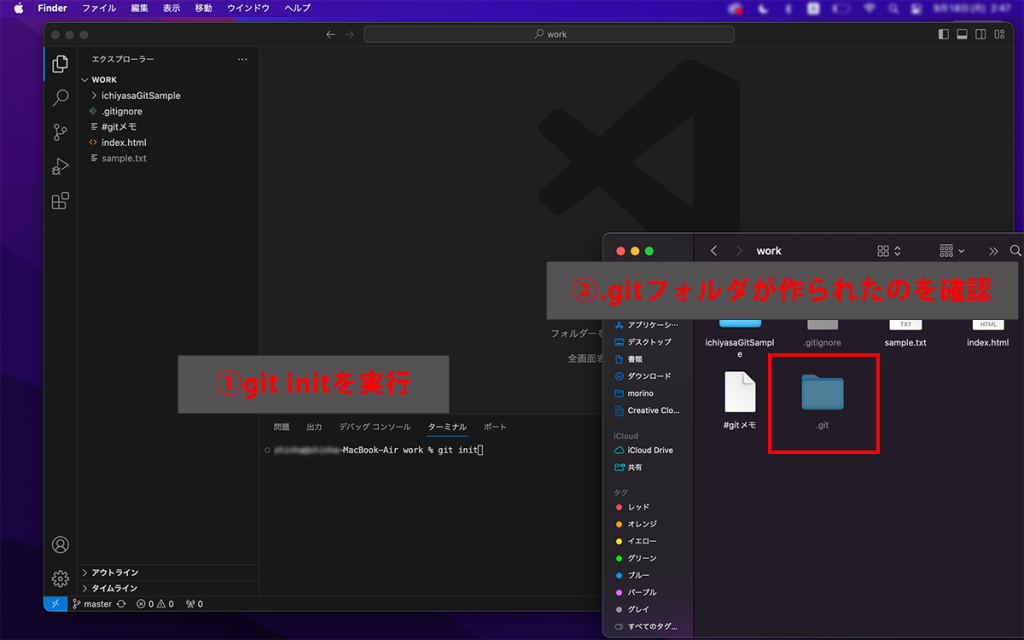
▼Gitコマンドを実行しましょう
git init
.gitフォルダは隠しファイルになっていますので表示されない方は下記の対応をお願いします。
▼Macの場合
command + shift + .▼Windowsの場合
エクスプローラーを開き、「表示タブ」⇨「ファイル名拡張子」と「隠しファイル」にチェックを入れて下さい。これで前準備は完了です!
ローカルリポジトリにファイルを追加する
続いて先ほど作成したローカルリポジトリにファイルを追加する方法を説明します。
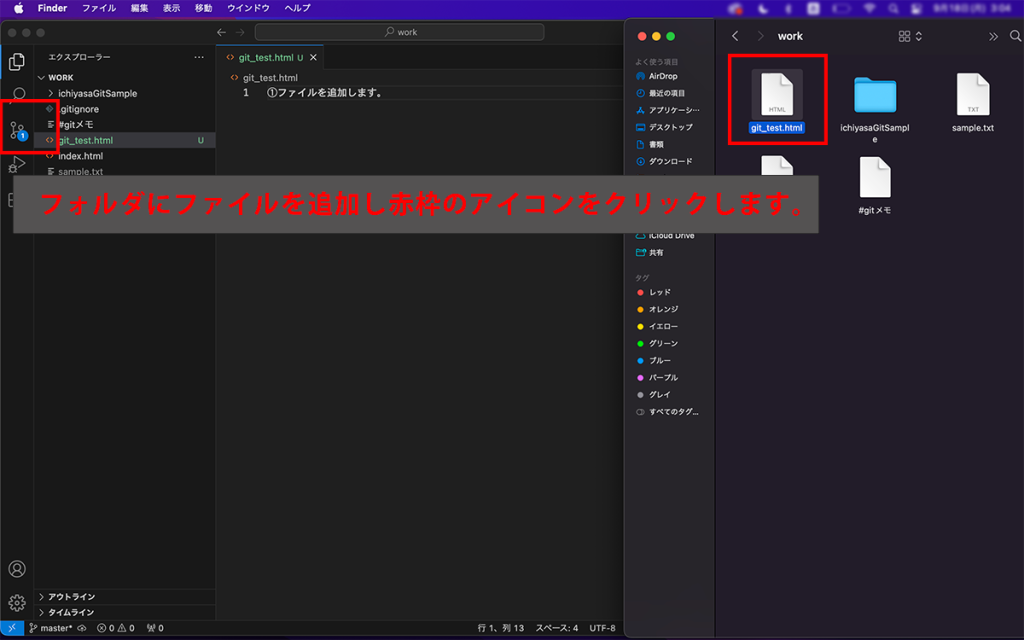
作成したフォルダ内に変化を加えると下記画像内の赤枠のようにアイコンに変化が出ますのでそちらをクリックして下さい。

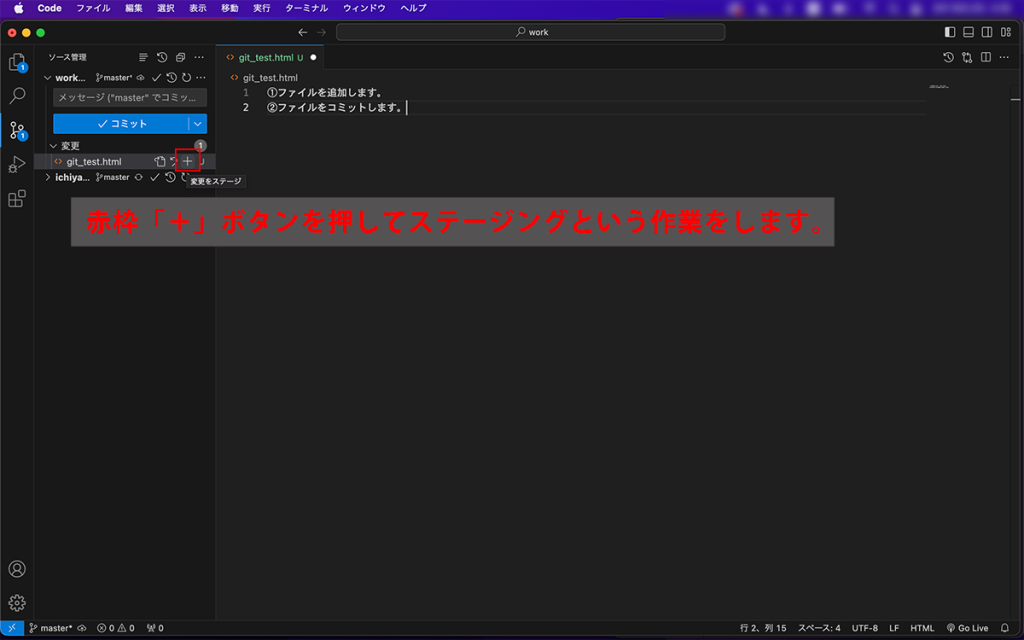
アイコンをクリックしたら続いて変更の中に対象のファイルがありますので「+」ボタンを押します。

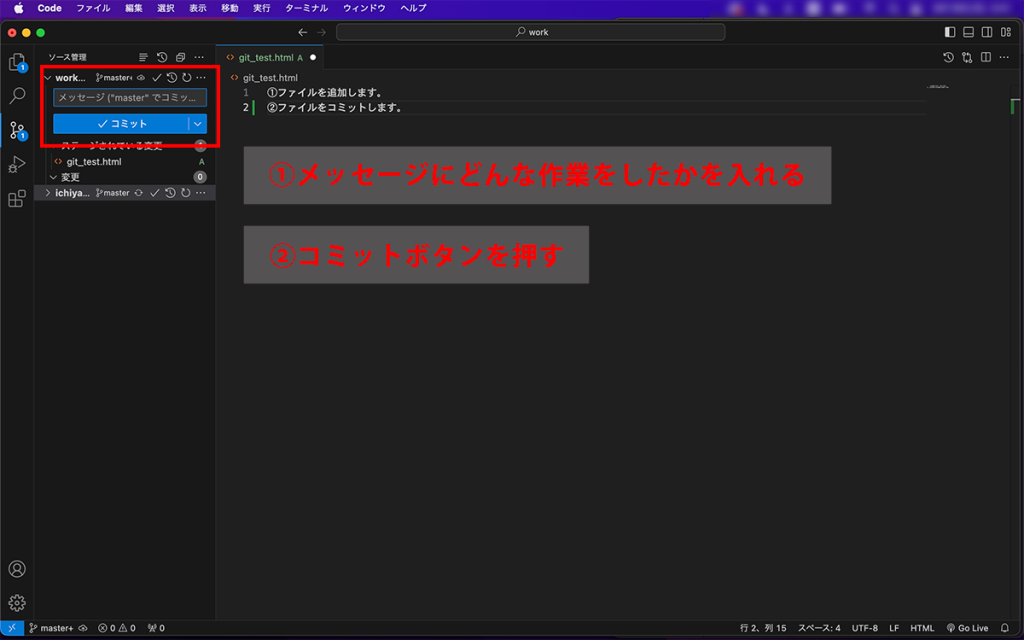
メッセージに何をしたかを入力してその下にあるコミットボタンを押します。
個人的にですが著者は「年/月/日 作業者名 作業内容」としてメッセージを入力してログを残すようにしています。

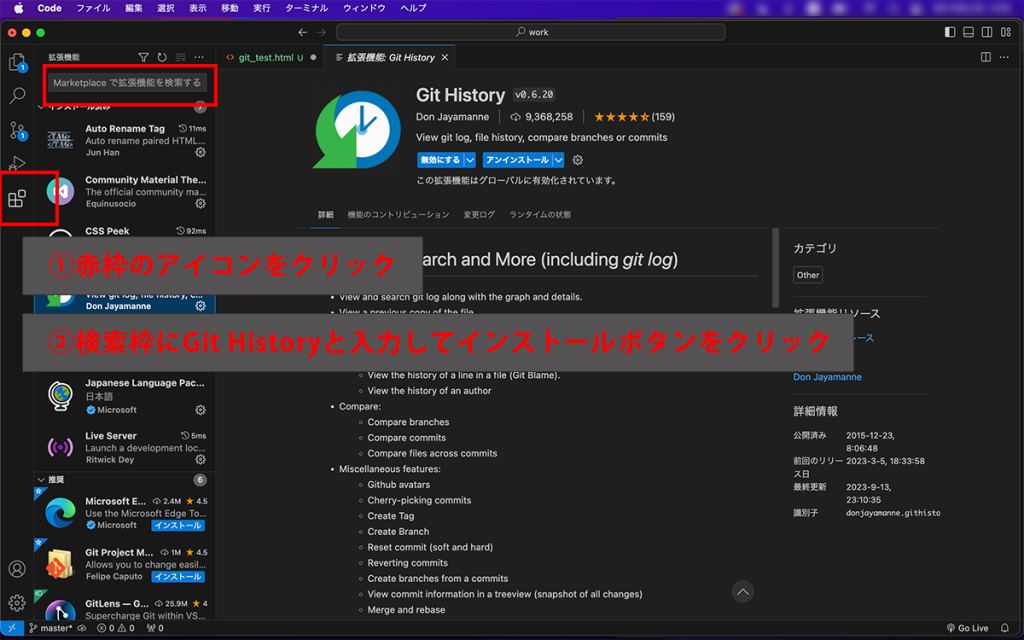
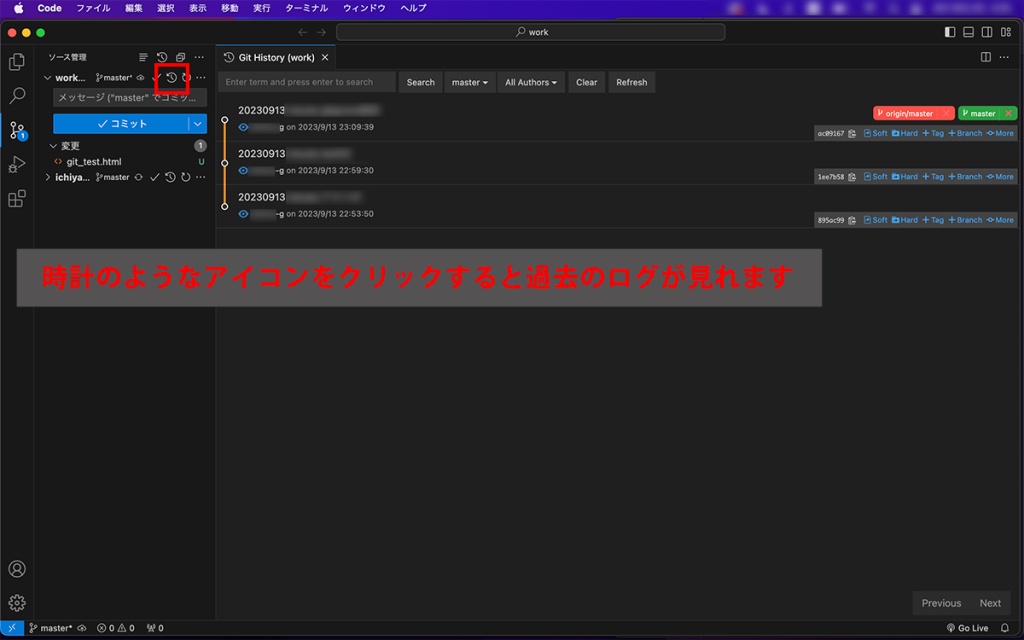
いつ作業をしたか/誰が担当だったか/どんな作業をしたか。メッセージに入れなくても年月日と作業者名は下記の拡張機能を使えばちゃんとわかるのですが癖として記録を残すようにしています。


これでコミット作業とログの確認作業は完了です。お疲れ様でした。
最後に
今回インストールからコミットまでを説明させていただきました。
VS Codeを使うことでターミナルやコマンドプロントでの作業を少なく済ませることができコードを書くのが苦手な方でも始めやすいのではないでしょうか。
また、Gitについて紹介させていただきましたがGitHubと呼ばれるサービスもありそちらについても今後解説できたらと思います。
ちなみに著者はGitを始める際「サルでもわかるGit入門」「いちばんやさしいGit&GitHubの教本」を参考にしました。


サルでもわかるGit入門で苦戦して自分はサル以下かと思いながら作業したのを思い出しながら今回書かせていただきました。
Gitはさまざまなプログラミングで使うことができる汎用的な技術なのでコードが苦手な方でもぜひVS Codeと連携して試してみて下さい。